שיפור מהירות אתר בגוגל
מחפשים לשפר את מהירות האתר שלכם כדי להגיע לתוצאות טובות יותר בגוגל?
אנחנו מתמחים בשיפור ביצועי אתרים, והגדלת זמן השהייה באתר תוך שיפור אחוזי ההמרה! הצטרפו למאות לקוחות שכבר ראו עלייה בדירוגים ובתוצאות.
רוצה שהאתר שלך ייקבל תוצאות כאלה תוך מספר ימים?
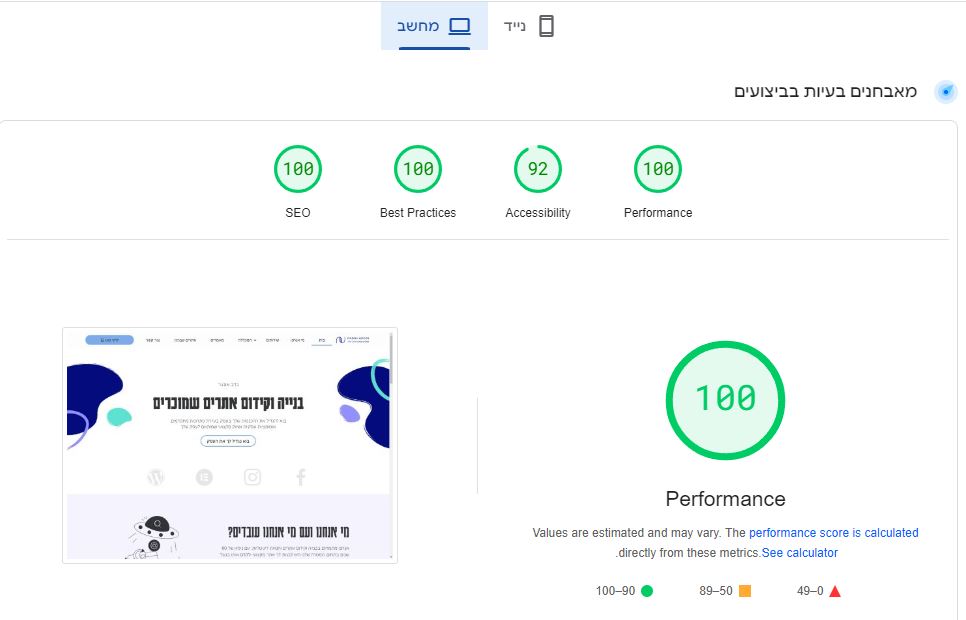
מהירות אתר בדסקטופ

מהירות אתר בסמארטפון

תכלס, איך זה עוזר לי?
בדיקת מהירות
נבדוק מה הציון של טעינת האתר שלך בגוגל כדי לדעת האם באמת צריך לבצע שיפור
שיפור מבנה הקוד
נסיר תוספים לא נחוצים ונצמצם את גודל הקבצים כדי להבטיח מהירות טעינה מקסימלית.
הטמעת טכנולוגיות
נשתמש בכלים כמו CDN ודחיסת קבצים אוטומטית כדי לשפר את מהירות הטעינה בכל העולם
אופטימיזציה לתמונות
נקטין את התמונות והסקריפטים באתר כדי שיישארו באותה איכות ותשקל פחות
איך זה עובד?
סקירה אישית של האתר שלך
נתחיל בבדיקת כל המרכיבים של האתר שלך: תמונות, קבצים, תוספים וקוד. נבין מה מאט את האתר שלך.
שיפור מבנה הקוד וניקוי תוספים מיותרים
נסיר תוספים לא נחוצים ונצמצם את גודל הקבצים כדי להבטיח מהירות טעינה מקסימלית.
הטמעת טכנולוגיות חדשניות
נשתמש בכלים כמו CDN ודחיסת קבצים אוטומטית כדי לשפר את מהירות הטעינה בכל העולם.
אופטימיזציה לתמונות ולסקריפטים
נדחס תמונות בצורה יעילה ונקטין את משקלן ללא פגיעה באיכות, נטמיע סקריפטים בצורה חכמה.
בדיקות מהירות לאחר אופטימיזציה
נבצע בדיקות מקיפות עם כלים כמו Google PageSpeed Insights, ונעשה שיפורים עד לקבלת תוצאות מיטביות.
בדיקת סקריפטים
נעקוב אחר ביצועי האתר בכלים נוספים כדי לבדוק ששום סקריפט או פיקסל לא נכבה תוך כדי התהליך
היתרונות של אתר מהיר - למה זה חשוב?
דירוג גבוה יותר בגוגל:
גוגל מעדיף אתרים מהירים ומדרג אותם גבוה יותר בתוצאות החיפוש.הפחתת שיעורי הנטישה:
אתרים איטיים מרחיקים גולשים. שיפור מהירות מגדיל את הסיכוי שיישארו באתר שלך.שיפור חוויית המשתמש:
אתר מהיר יוצר רושם מקצועי, מגדיל את האמינות ומוביל להמרות רבות יותר.התאמה למובייל:
שיפור מהירות חשוב במיוחד לגולשים במובייל, שם כל שנייה קובעת.

שורה תחתונה
במחקרים עדכניים של גוגל נמצא כי שיפור מהירות האתר מ-5 שניות ל-2 שניות משפר את שיעור ההמרות בכ-25%. מעבר לכך, מהירות אתר נמוכה מ-3 שניות מפחיתה את אחוזי הנטישה באופן דרמטי.
כשיש אתר איטי זה פוגע לך בעסק מכמה סיבות:
מבחינת הקידום האורגני גוגל ישים לב שיש נטישה בשניות הראשונות, הוא יבין שהאתר לא מספק את הגולש ויחליט להעביר אותו אחורה!
מבחינת הקידום הממומן (PPC), אנשים ייכנסו למודעה ויראו שהאתר לא נטען מהר ויעזבו. ואתה? שילמת על הקליק הזה מחיר מלא…
לא חבל?
אל תזניח את מהירות טעינת האתר!
השאר פרטים כאן למטה וקבל דוח מפורט על הליקויים באתר שלך שגורמים לאתר שלך להיטען לאט מדי ואיך לתקן אותם בחינם!
הפרטים שלך נשמרים במערכת. ולא עוברים לצד ג׳.

