תכירו את יוסי – והוא לא לבד
יוסי הוא בעלים של חנות דיגיטלית למוצרי חשמל. הוא השקיע המון כסף בפרסום בגוגל, בפייסבוק ובמערכות דיוור. הוא שיפר את עיצוב האתר, שילם למקדמי אתרים והיה בטוח שהוא בדרך להצלחה. אבל היה לו חור בתקציב – כזה שהוא אפילו לא היה מודע אליו.
האתר האיטי של יוסי הבריח לקוחות – והוא אפילו לא ידע את זה.
הנתונים היו ברורים: מתוך 1,000 מבקרים ביום, 850 עזבו את האתר תוך פחות מ-5 שניות. הלקוחות לא חיכו שהאתר יטען, הם פשוט עברו למתחרים. בסוף השנה, כשסיכם את ההכנסות מול ההוצאות, יוסי גילה שהוא איבד מעל 50,000 ש"ח בגלל בעיה שאפשר היה לפתור בקלות.
האם זה קורה גם לך? בדוק את עצמך:
✔️ האתר שלך נטען יותר מ-3 שניות? אתה בבעיה.
✔️ יותר מ-50% מהגולשים באתר שלך מגיעים ממובייל? מהירות טעינה איטית פוגעת בהם במיוחד.
✔️ אתה משלם על פרסום בגוגל או פייסבוק? אתר איטי מעלה לך את העלות לקליק בעד 50%.
מחקרים מוכיחים: אתר איטי פוגע בהכנסות שלך
📌 53% מהמשתמשים במובייל נוטשים אתר שלוקח יותר מ-3 שניות לטעון.
📌 כל שנייה נוספת של טעינה עלולה לגרום לעלייה של 7% בנטישת משתמשים.
📌 Walmart: שיפור של שנייה אחת בזמן הטעינה הוביל לעלייה של 2% בשיעור ההמרות.
📌 Amazon: כל עיכוב של 100 מילישניות בזמן הטעינה גרם לירידה של 1% בהכנסות.
למה חשוב לשפר את מהירות האתר שלך?
1️⃣ שיפור הקידום בגוגל (SEO)
גוגל מעניקה עדיפות לאתרים מהירים. אתר איטי= דירוג נמוך יותר= פחות תנועה אורגנית= יותר הוצאות על פרסום.
2️⃣ חיסכון בעלויות פרסום
אם אתה משקיע בגוגל או בפייסבוק, אתר איטי מוריד את ציון האיכות שלך, מעלה את העלות לקליק, ומקטין את הרווחיות של הקמפיינים שלך. יוסי שילם 30% יותר על פרסום – בלי לדעת למה.
3️⃣ שמירה על לקוחות קיימים
80% מהלקוחות שנטשו אתר איטי – לא יחזרו אליו. החוויה שלהם נפגעה, והם מעדיפים אתרים מתחרים מהירים יותר.
4️⃣ הגדלת הכנסות – בלי להגדיל תקציב פרסום
עם אופטימיזציה נכונה, יוסי היה יכול להוריד את שיעור הנטישה מ-85% ל-30%. שיפור קטן= עלייה בהכנסות של עשרות אלפי שקלים בשנה.
אל תזניח את מהירות טעינת האתר!
השאר פרטים כאן למטה וקבל דוח מפורט על בעיות האתר כולל הצעת מחיר לשיפור מהירות האתר
הפרטים שלך נשמרים במערכת. ולא עוברים לצד ג׳.
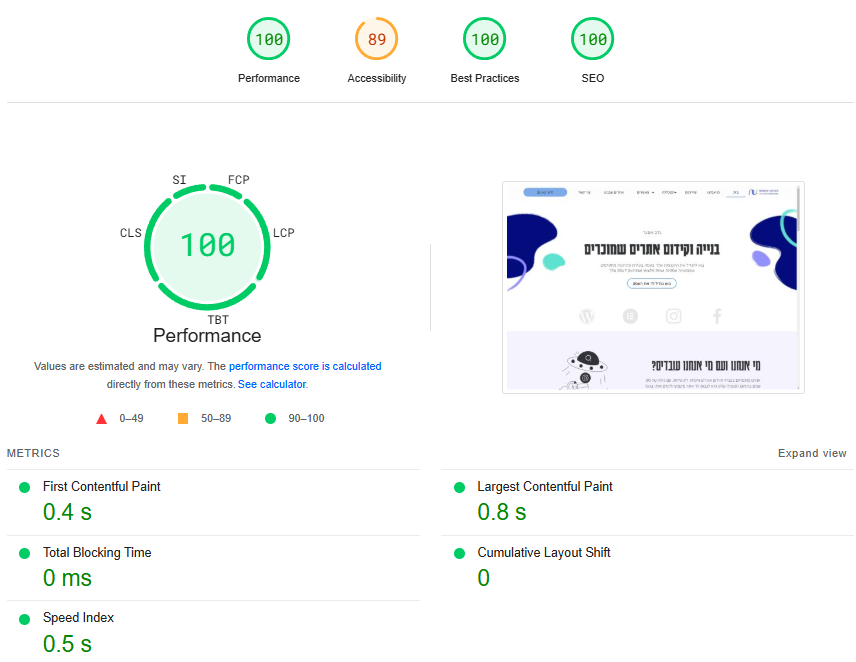
אתר מהיר = יותר לקוחות. ככה נראה אתר עם ביצועים גבוהים בגוגל

מדדים טכניים:
- First Contentful Paint (FCP): 0.4 שניות
- Largest Contentful Paint (LCP): 0.8 שניות
- Total Blocking Time (TBT): 0 מילישניות
- Speed Index: 0.5 שניות
- Cumulative Layout Shift (CLS): 0
📌 משמעות הנתונים:
האתר נטען במהירות גבוהה מאוד, עם מדדים מצוינים שמבטיחים חוויית משתמש אופטימלית. זמני הטעינה המהירים יבטיחו שהלקוחות יישארו באתר ולא יינטשו בגלל חוויית משתמש איטית.
מה אפשר לעשות כדי לשפר את מהירות האתר?
✅ טעינת תמונות חכמה: שימוש בפורמט WebP ודחיסת תמונות להפחתת משקל הקבצים.
✅ CDN – רשת הפצת תוכן: שימוש בשרתים מהירים שמזרזים את טעינת האתר בכל העולם.
✅ איחוד קבצים ודחיסת קוד: הפחתת העומס על השרת ושיפור זמן הטעינה.
✅ בדיקת שרת: לפעמים, שדרוג חבילת האחסון יכול להאיץ את האתר בעשרות אחוזים.
רוצה לבדוק כמה האתר שלך מאט את העסק שלך? בדיקה חינם מחכה לך!
אנחנו מתמחים בשיפור מהירות אתרים. עכשיו תוכל לקבל בדיקת מהירות מקצועית לגמרי בחינם – כולל דוח מפורט + סרטון וידאו שמסביר בדיוק איך אפשר לשפר את המהירות של האתר שלך.
📩 השאר פרטים עכשיו בטופס למטה וקבל דוח חינמי על הביצועים של האתר שלך!







